CodI
Home Depot’s AI helper
UI
AI
Motion

I led the UX design of CODI, a Conversational UI at Home Depot tailored for DIYers. CODI uses generative AI to help users identify home issues, find products, and follow personalized tutorials.
Client
Home Depot
My role
Design Lead
Contribution
User research / Product design / Motion design / Team management / Film production / Team Mentor
Timeline
7 weeks (Aug. - Oct. 2023)

Problem
It's challenging to find what you need in such a vast resource library.
Home Depot is the largest DIY wholesaler and DIY resource provider in the U.S. However, for young people without much experience, it can be overwhelming.
Solution
Conversational User Interface - CODI
CODI is a conversational AI designed to assist you in identifying your problems, facilitating purchases at home or in-store with just the right amount you need, and offering tutorials tailored to your home.







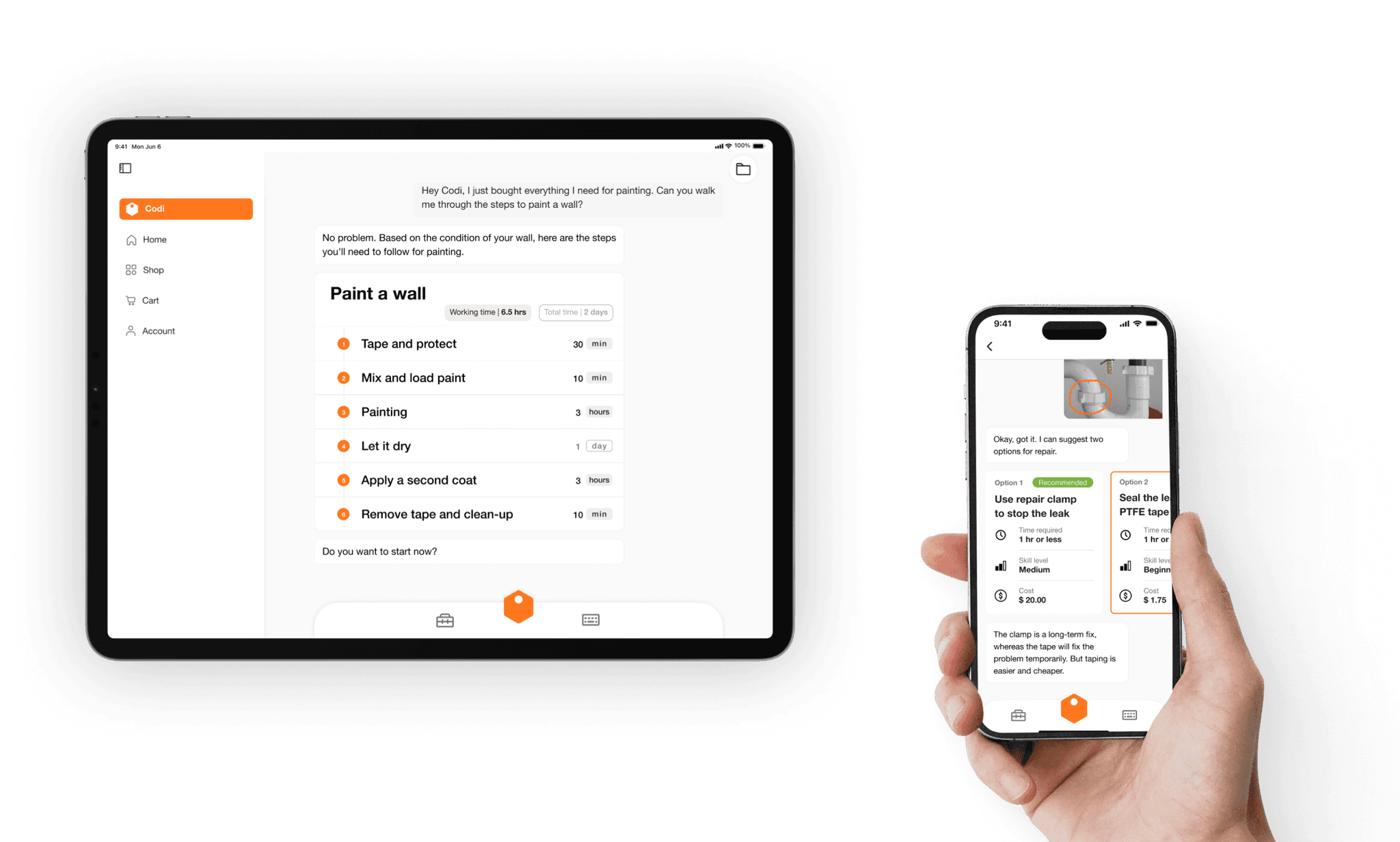
APP CODI

TABLET CODI

Research
What problems might the world's largest home improvement retailer face?
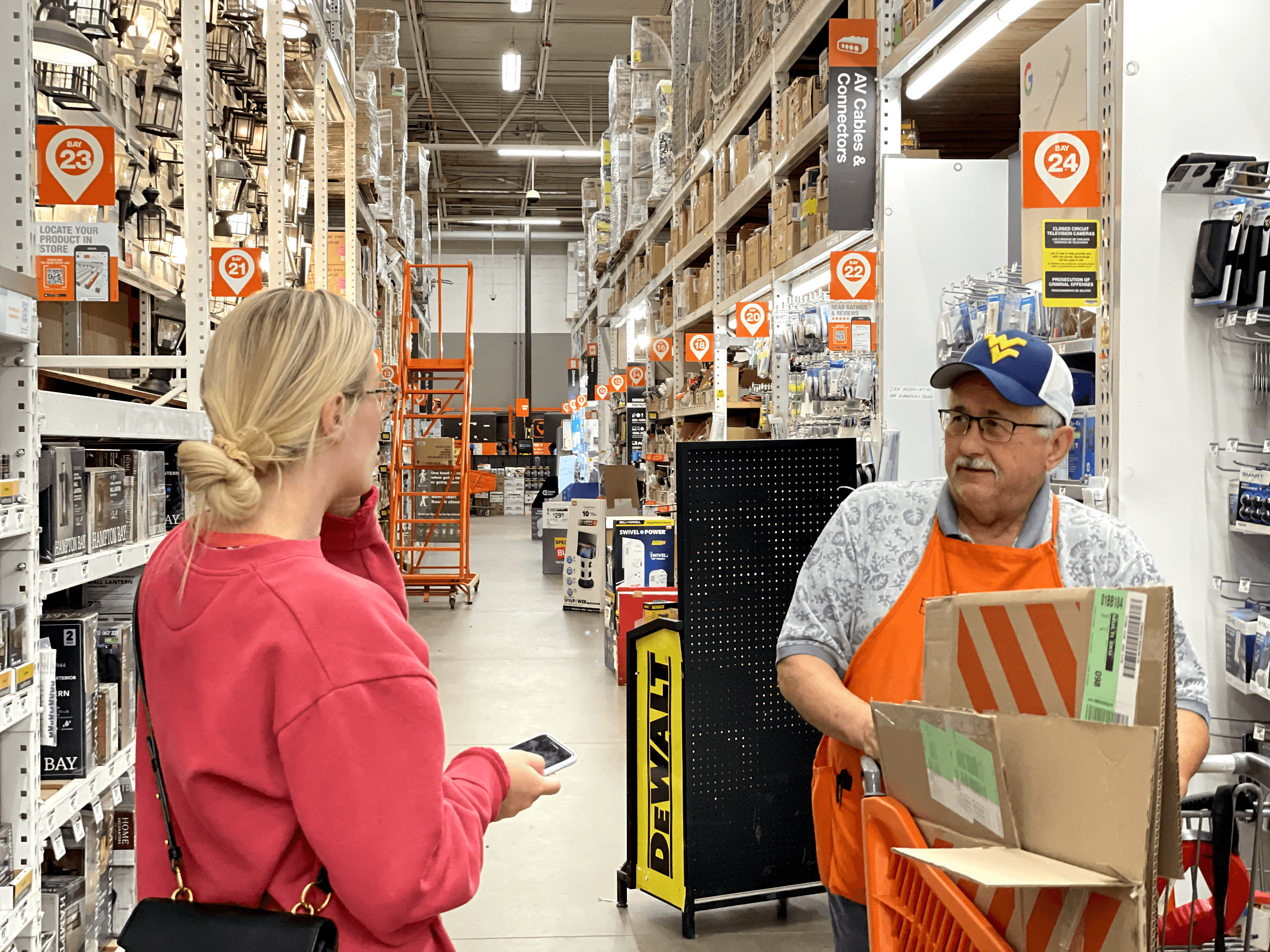
Through on-site visits to Home Depot stores, interviews with employees and current users, and reviews of existing products, we identified their core issues.

3 Field Research

4 Staff Interview

4 User Interview

UX flow walk through
Home Depot has abundant resources,
but it's challenging to align them with user needs.

The store is huge, and sometimes I get lost navigating the aisles.
It’s hard to find an associate. You may have to wait.
Challenges in locating products and finding associates
“
I'm never sure which product is right so I end up overbuying materials
Project planning and product specification ambiguity
“


Every time something goes wrong in the house,
I struggle to pinpoint exactly what the problem is...
Uncertain about diagnosis and solution
“

I was constantly second-guessing every step,
Wondering if I was doing it right...
Desire for continuous assistance during projects
“
Help users identify problems, provide solutions, and offer personalized guidance.
Based on the customer journey map, we found that users struggle to find suitable solutions after encountering problems and feel lost among numerous products. They also face issues with how to use the product correctly after purchase, so we are focusing on both the pre-shopping and post-shopping stages.
Based on the customer journey map, we discovered that users often struggle to find appropriate solutions after facing issues, feel overwhelmed by the vast array of products, and are unsure how to use the products correctly after purchase.

Design Challenge 1
How might we integrate AI voice assistants into the existing Home Depot environment to reduce the learning curve for users?
Hello! Happy to help. First, can you scan the wall to capture your room measurements?
Helvetica Neue
Color palette
Bold & Regular
Remake icons and add roundness
New Icons
Black
#
1F1F1F
White
#
F9F9F9
Grey 1
#
C1C1C1
Grey 3
#
747474
Grey 4
#
1F1F1F
Primary Orange
#
FF771D
Gradient orange
#
-
Accent
#
76B438
Warning
#
FF3B30
Step 1 - Renew the App

CODI’s Personality
CODI’s Motion
The shape of CODI is inspired by a nut. On this basis, I shifted the visual center to make CODI more anthropomorphic and modern.
Step 2 - Design CODI








Idle
Listening
Wake up
Proccessing

Speaking
Notification
Successful
Error
CODI’s Personality

Approachable

Reassuring

Knowledgeable

Empowering
Step 3 - Anatomy of design

1

Okay, I’ll do that.
6
2
3
7
4
5
1
Conversation bubbles
2
Tool box with QR scan, 3D scan and cameras
3
Codi
4
Keyboard
5
Collapsible navigation panel
6
History of conversation and projects
7
Speech to text conversion
Design Challenge 2
How might we help users quickly identify problems and provide solutions?
CODI intelligently offers features like photo recognition and AR scanning based on the context to help users quickly identify issues.


After identifying the problem, provide customized solutions and offer users a variety of options to choose from.


Design Challenge 3
How might we assist customers in quickly locating products in-store and finding experts to address their questions?
Automatically activate in-store mode near the shop, offering features to call an associate and AR navigation.


Design Challenge 4
How can we help users better plan their DIY projects to complete them efficiently?
Provide detailed steps and the time needed for each step after the user purchases the materials.

Create customized tutorials based on the user's previous scan results, using animations to help users understand the steps better.

Design Challenge 5
How can we provide ongoing support to users throughout their project until completion?
Users can pause ongoing projects at any time, and the system will provide suggestions based on the current stage after pausing.

Incomplete projects will be saved by the system, allowing users to continue their projects at any time.

@ 2024 Albert Zhang